YouTubeを視聴される時、サムネイルが出ますよね。
見る分には気にしないサムネイルサイズも、デザインの参考にする時、あるいはお気に入りで保存したい時の保存方法です。主に二つ
1.YouTubeサムネイル画像取得スクリプト から取得する方法
2.URLにYouTubeの動画URL(の一部)を入力して取得する方法
1は2より容易に取得できますが、個人様のサイトですので、いつでも取得可能な2のやり方も記載しておきます。
1.YouTubeサムネイル画像取得スクリプト から取得する方法
こちらが該当サイト様です。

とっても簡単、動画URL指定の部分にYouTube動画のURLを入れるだけ!
ここでは、鉄道・旅行YouTuberのスーツさんのこの動画を例にさせていただきます。
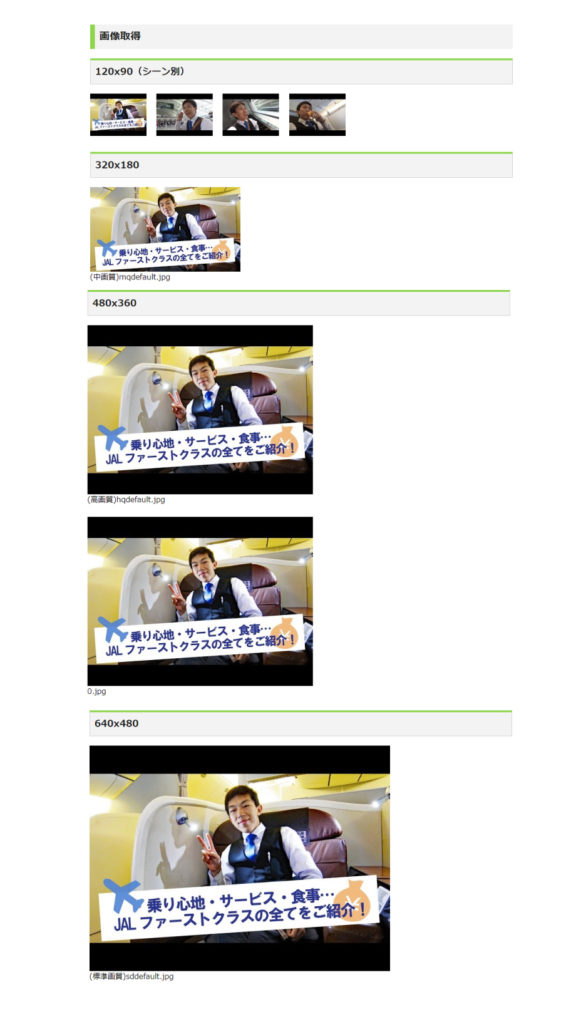
動画のURLを入れると、こうやって必要なサイズを確認できます。
画像の上を右クリックして保存も可能。

小さいサイズは、サムネイルを作成して、
縮小したら、文字がどのように見えるか?という確認用によいですね!

これが最大サイズ(1280×720)となりますが、
注意してもらいたいのが、拡大させる時普通にクリックしてしまうと、元に戻るときエラーが出るので、右クリックして「新しいタブ(ウインドウ)で画像を開く」を選択すること。
2.URLにYouTubeの動画URL(の一部)を入力して取得する方法
新規ウインドウに以下のURLを入力します。
https://i.ytimg.com/vi/動画のID/画像のサイズ指定.jpg

※Google Chromeを使用
まずはこのようにvi/までをコピペして
動画のIDにYouTubeのこの部分

画像のサイズ指定の部分に、必要なサイズに合わせて以下を入力します。
- ・default(120X90)
- ・mqdefault(320X180)
- ・hqdefault(480X360)
- ・sddefault(640X480)
- ・maxresdefault(1280X720)
数字は入れずに、アルファベットの文字列のみをコピーします。
1280×720サイズを表示させます。URLはこうなります。

そうすれば、このように最大サイズのサムネイルが表示されますので右クリックして保存できます。
https://img.youtube.com/vi/fMabng6IC2Y/maxresdefault.jpg

最近はいろいろ凝ったサムネイルがたくさんありますので、
拡大してみて、是非デザインの参考にしてみてください!



コメント